When RSS feed readers were in their heyday, I never did get on the train nor did I understand why people loved them so much. But after the destruction of Twitter, I decided to try out having an RSS feed reader to better curate how I use the internet.
And I'm officially a believer! I love using/utilising a RSS feed reader because now I don't have to obsessively check each and every single blog or youtuber constantly in case there may have been an update; Feedbro automatically notifies me when there's something new!
Bonus: I don't have to deal with a meddling "middle-man" and their silly algorithm getting in-between me and the content I want to see.
I've seen people talk on social media about wanting to go back to reading blogs and using RSS feeds, so I thought I'd put together this little tutorial to help someone get started.
This tutorial is specifically for the Feedbro RSS feed reader extension on FireFox, and how to add new feeds. They do have an extension on Chrome as well, and I assume it operates the same exact way.
Blogs that Use WordPress
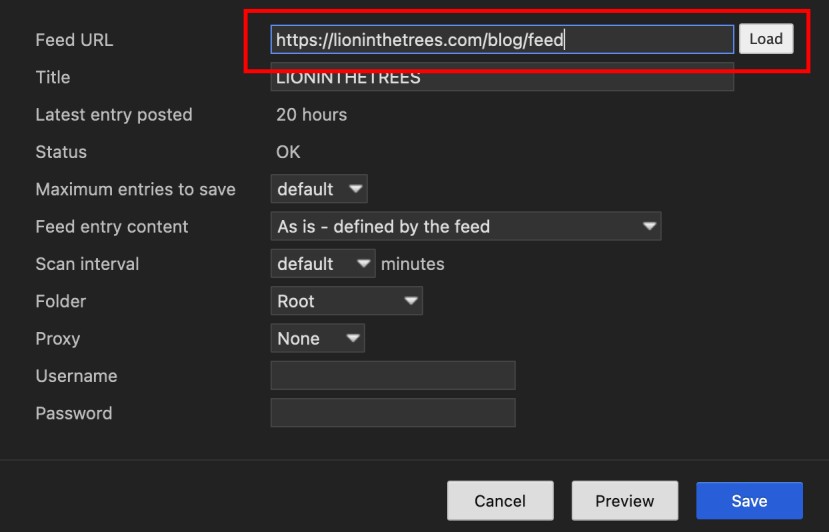
For blogs that use WordPress, in the Feed URL box add /feed at the end of the blog's URL:
Note: I believe this method also works for any blog or website that has a built-in RSS feed.

Blogspot Blogs
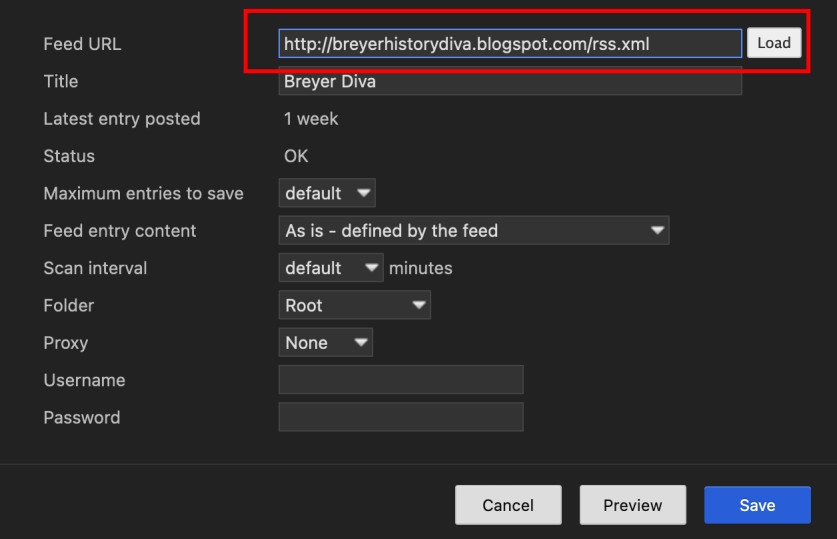
For blogs on Blogspot, in the Feed URL box add /rss.xml at the end of the blog's URL:

Shopify Blogs
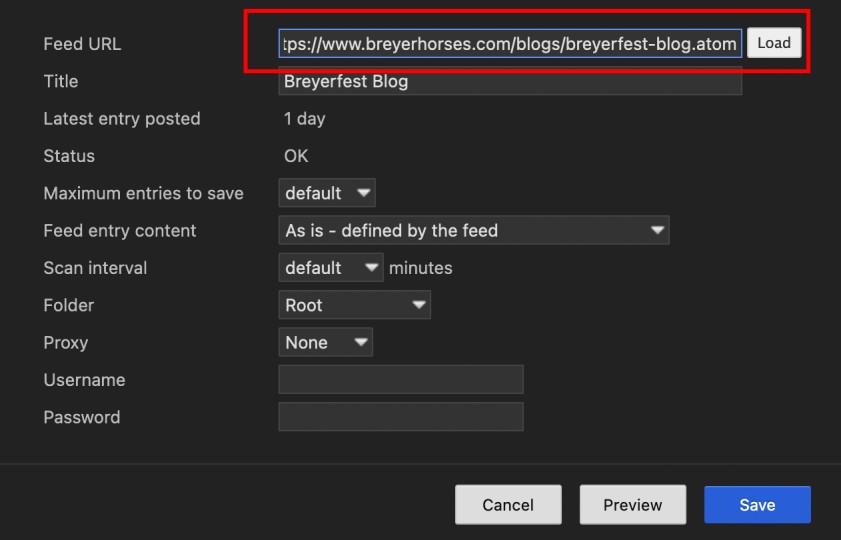
For blogs that use Shopify's blog service, in the Feed URL box add .atom at the end of the blog's URL:

Youtube Channels
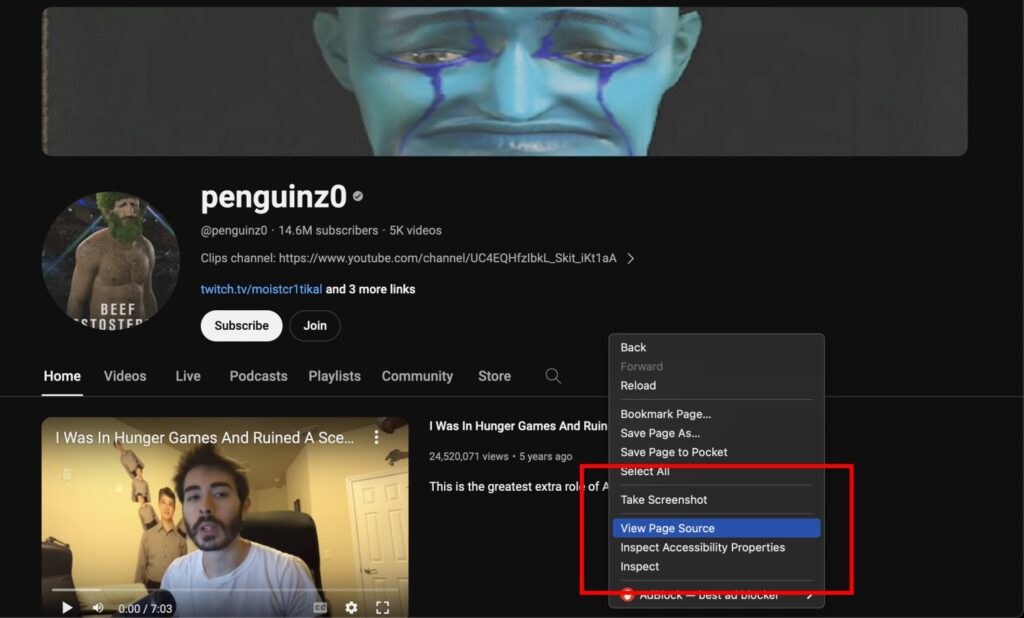
To add a Youtube channel to Feed Reader, first go to the Youtube channel's home page, right click, and select 'View Page Source':

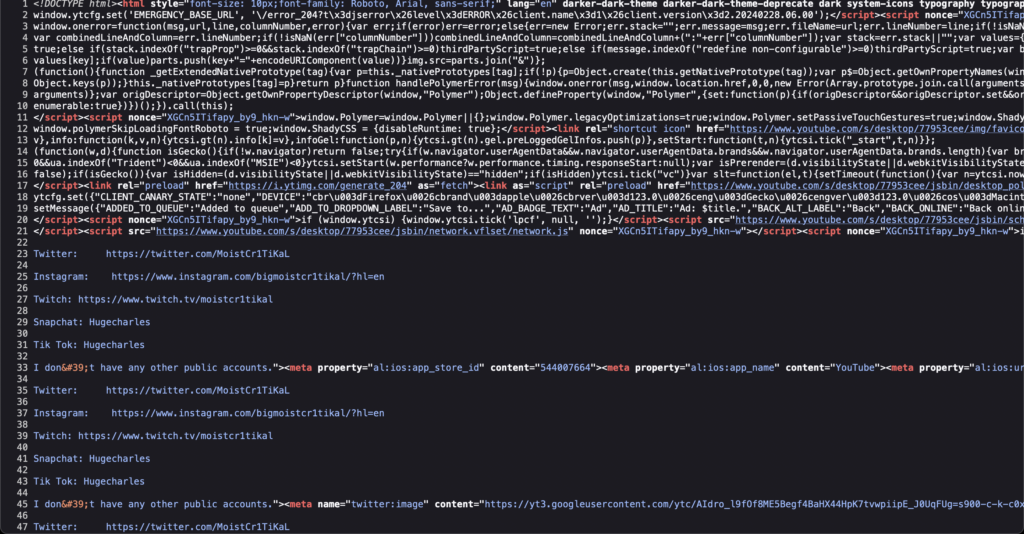
It will then bring up a page that looks like The Matrix:

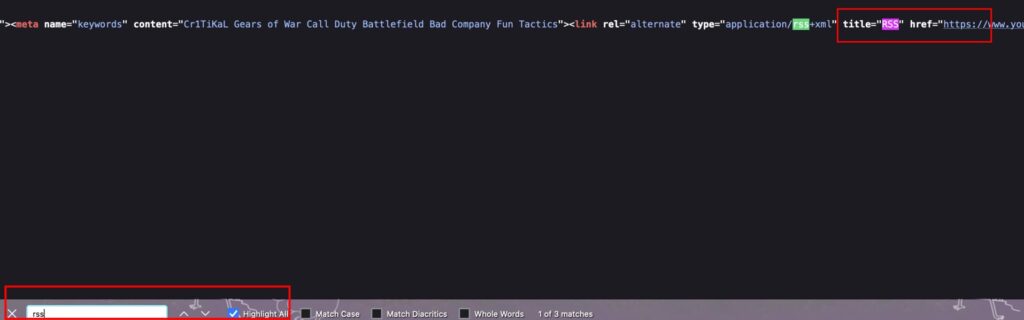
Ctrl+F "rss" (⌘+F for mac) and it will automatically bring you to the section where the RSS URL is located:

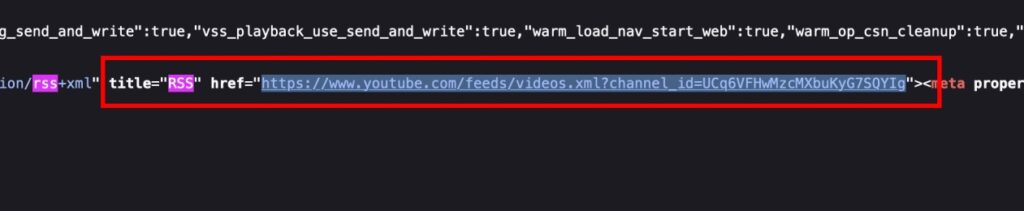
Take the URL that is found in the href attribute:

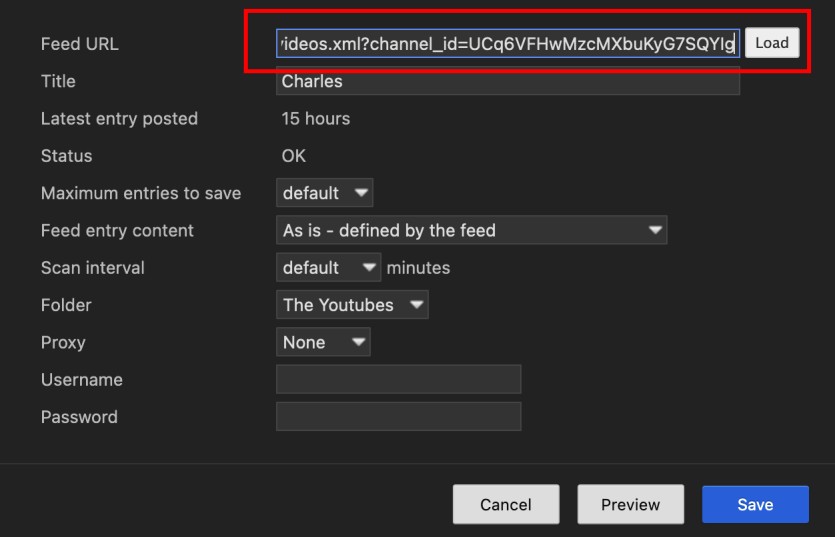
And then copy+paste it into the Feed URL box on Feed Reader:

And there you go! I don't really mess with anything else other than giving a custom name if I want to, and adding it to a custom folder if necessary to keep things better organised.
Happy reading! 🙂